
Personalized Nutrition
Introduction
In 2016, our client—a nutrition advisor startup—was ready to go mobile to improve its relationship with its customers. Since finding mobile developers was difficult at the time, the client started looking for a company to partner up with and provide professional resources to accomplish this complex task.
DevBorn joined the development team at an early stage, with web and back-end development already at a middle stage; business and IT were aligning to launch and support the products.
The Team
- Lead mobile developer – DevBorn
- Senior mobile developers (2x) – DevBorn
- Senior QA analyst (2x) – DevBorn
- Senior Backend developer (3x) – DevBorn
- UI/UX Designer – DevBorn
- Product Owner (3x) – Client
- Project Manager (2x) – Client
- Web Developer (3x) – Client
- Backend developer (3x) – Client
- UI/UX Designer – Client
Tech Stack
The mobile app needed to be stable and performant, objective-c native development was chosen because of it's many years in the market.
Backend and frontend needed to be done fast, scalable and flexible to changes, Ruby on Rails and React were the winners.

Product Goals
- Nutrition plan based on analysis, questionnaires and personal habits.
- Advisory based on users' profile.
- Food delivery plans.
- Recipes.
Mobile-specific goals
- Onboarding questionnaire and tutorials.
- Food journal.
- Fitbit integration.
- Custom calendar for professional consultancy.
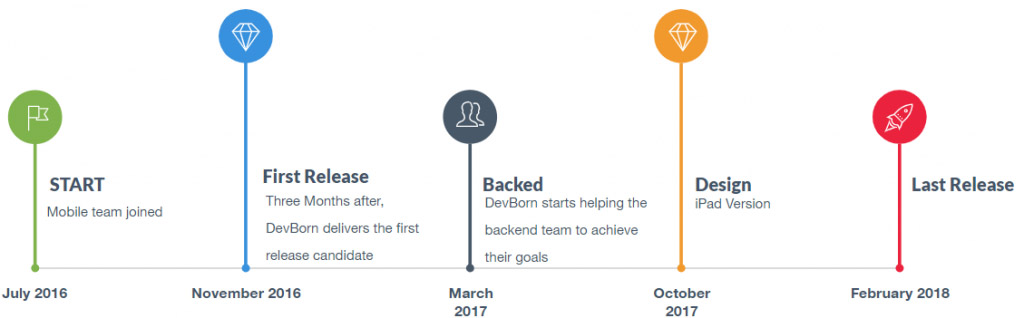
Timeline

The Extra Mile
The mobile team was the impetus for the client to partner up with DevBorn. It was this team that joined last yet the first team to deliver results despite less management and fewer resources than the other teams.
To allow the app to perform better, mobile needed to handle back-end integration in a different way than React. As a result, DevBorn back-end resources joined the mobile team.
When an iPad version was required, DevBorn took ownership over UI/UX design.
Social